Technology has continued to evolve, as has how we approach website design and development. Today, user experience (UX) is at the forefront of every web designer's mind, and optimizing a website for UX has become a critical objective for businesses and website owners alike. Core Web Vitals is one of the latest and most crucial website optimization developments.
The Core Web Vitals are a set of metrics that Google has introduced to better measure a website's performance and user experience. These metrics include loading speed, interactivity, and visual stability, and they are expected to become a significant ranking factor for search engine results later this year.
Understanding the Core Web Vitals and how they act on your website's performance is essential for staying ahead of the curve and maintaining your website's visibility and functionality. In this blog post, we'll delve deep into Core Web Vitals, explaining what they are, why they matter, and how they can be optimized.
RELATED: What is E-A-T and Why Does it Matter to Google?
Introduction to Core Web Vitals
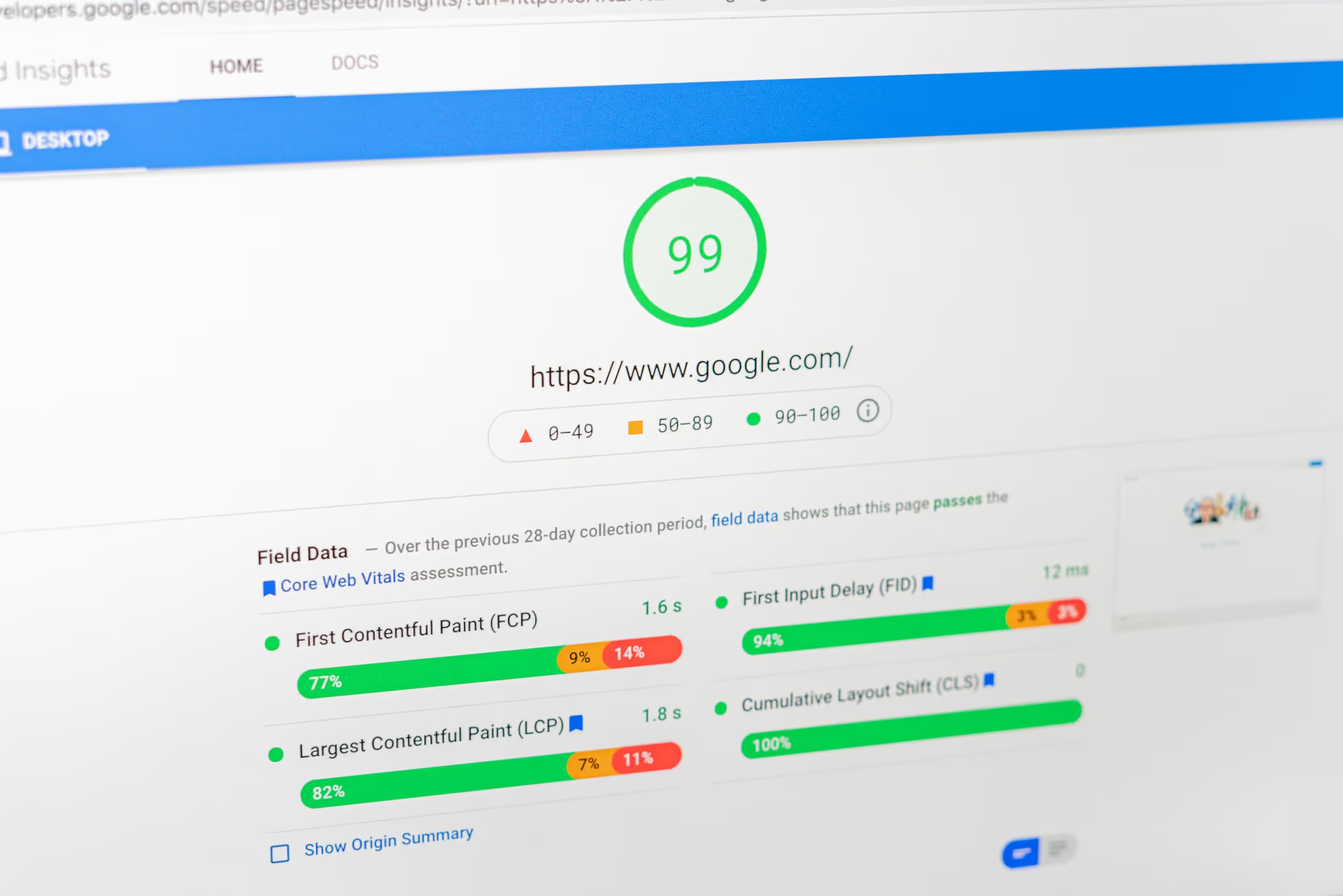
Core Web Vitals are a set of performance metrics that Google uses to evaluate the user experience of web pages. The three critical metrics used are Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Largest Contentful Paint (LCP) measures the speed at which the most significant element on the page loads for a user, while First Input Delay (FID) calculates the time it takes for a user's first interaction on a page to respond. Finally, Cumulative Layout Shift (CLS) gauges the degree of unexpected layout shifts while loading the page. These metrics are crucial to evaluate website speed and performance accurately. Google has indicated that starting May 2021, Core Web Vitals will become a ranking signal and a part of the overall experience update set to influence website SEO performance. Therefore, businesses must adopt these metrics to improve their user experience and, ultimately, their conversion rates.
Definition of Core Web Vitals
Core Web Vitals refer to real-world, user-centered metrics to assess a website's overall user experience quality. These metrics focus on three critical aspects of user interaction with a webpage: loading performance, interactivity, and visual stability. Core Web Vitals include elements such as the Largest Contentful Paint (LCP), which measures the load time of the most significant piece on a page, Cumulative Layout Shift (CLS), which tracks unexpected layout shifts; and First Input Delay (FID); which gauges the time it takes for a page to respond to user input. By measuring and optimizing for these metrics, web developers and website owners can improve the loading experience on desktop and mobile devices, increase user engagement, and ultimately increase conversion rates. These factors also play a crucial role in SEO performance, with Google using Core Web Vitals as a ranking signal and update starting in May 2021.
RELATED: How Google Analytics Works
Types of Core Web Vitals
Core Web Vitals refer to three key metrics that are used to measure the performance of a website in terms of user experience: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP refers to how quickly the most significant element on a web page loads, FID measures the time it takes for a user to interact with the page, and CLS tracks any unexpected layout shifts that occur while a user is browsing. These metrics are monitored through tools such as Google Analytics and PageSpeed Insights and are increasingly used as ranking signals by search engines. It's essential to pay attention to Core Web Vitals as they directly impact user experience, which can affect conversion rates and overall website success. Designing websites with these metrics in mind ensures that users have a positive experience with fast load times, minimal layout shifts, and optimized interactions regardless of device type or capabilities. Ultimately, creating a quality website hinges on understanding these vital scores and optimizing for a positive loading performance which will be crucial to your SEO performance.
Significance of Core Web Vitals
In the digital age, web performance has become essential to user experience and SEO performance. Core Web Vitals is Google's initiative to enhance the loading performance and understanding of web pages across the internet. Some of the vital metrics measured in this initiative include the largest contentful paint (LCP), visual stability (CLS), and First Input Delay (FID). With LCP, we focus on how fast the most significant element on the page loads, while CLS analyses any unexpected layout shifts. FID, on the other hand, measures the time between a user's input and the browser's response. Core Web Vitals takes into account the fact that users' web experience should not only be fast but interactive and stable as well.
To help developers optimize their site speed, Google has made available various speed metrics such as Cumulative Layout Shift (CLS) scores, load time, performance scores, and layout shift scores. Performance metrics such as Largest Contentful Paint (LCP), the most significant content element on the page, and speed metrics, such as load speed or loading performance, have become crucial to user experience. These core web vitals enable developers to monitor and analyze how quickly and efficiently their websites render while giving.
RELATED: Google Classroom: Online Virtual Learning
Measuring Core Web Vitals
Measuring Core Web Vitals is essential to optimizing website performance and improving the user experience. Core Web Vitals involve key speed metrics like loading speed, time to interact, and largest contentful paint, as well as visual stability factors like cumulative and unexpected layout shifts. Core Web Vitals provides insight into how quickly and smoothly your website performs and how it impacts the overall user experience. Google Analytics and PageSpeed Insights are excellent tools for measuring Core Web Vitals in desktop and mobile environments, considering factors like slow server response times, render-blocking resources, and slow resource load times. These metrics provide valuable information on performance scores, vital scores, layout shift scores, and experience scores, giving you a comprehensive overview of your website's aggregate experience and how to improve it for better SEO performance. It's also important to consider device type and capabilities, client-side rendering, key presses, and other user input factors when measuring Core Web Vitals. Measuring these essential performance metrics is crucial for optimizing website conversion rates, improving user experience, and boosting SEO.
Optimizing Core Web Vitals
Core Web Vitals are essential metrics used to measure the user experience of a website. They comprise three specific metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures load time, FID captures user input delay, and CLS tracks unexpected layout shifts. These metrics help determine website load speed, performance scores, and ranking signals. Optimizing Core Web Vitals improves user experience, conversion rates, and SEO performance. By reducing render time, minimizing layout shifts, and ensuring fast load times and server response times, businesses can enhance their experience score and generate a better user experience. These improvements are significant with the upcoming experience update, where Core Web Vitals will be used as a ranking signal. To optimize Core Web Vitals, it's essential to analyze user input and experience signals and use tools such as Google Analytics, PageSpeed Insights, and lab metrics to simulate the loading experience across different devices and network conditions. Additionally, businesses should focus on improving CSS files, eliminating render-blocking resources, and optimizing the mobile version of their website. Ultimately, achieving Vital high scores and an aggregate experience leads to positive outcomes during a bad experience.
RELATED: How to Grant User Access in Google Analytics
Different Ways to Tackle Core Web Vitals Issues
Core Web Vitals are a set of metrics used to measure website user experience. They consist of three parameters – load speed, layout shift, and visual stability – and are crucial for improving a website's performance. Issues with Core Web Vitals can lead to long load times, unexpected layout shifts, and slow server response times, among other things, which can result in a poor experience for the user. This document will explore ways to tackle Core Web Vitals issues, such as reducing contentful paint, avoiding unexpected layout shifts, and improving the most considerable element load time. We will also look at how to optimize page speed insights, render time, and user input delay. It is important to note that while some of these fixes can be done in a lab environment, testing them with real users is crucial to see how they perform in different device types and capabilities. By improving your Core Web Vitals, you can enhance your user experience score, SEO performance, and overall conversion rates.
Benefits of Improving Core Web Vitals
Improving core web vitals can offer several benefits for your website, including better user experience and improved SEO performance. Core web vitals consist of loading performance, interactivity, and visual stability. These factors are measured through various performance metrics, such as contentful paint, largest contentful paint, and time to interact. Optimizing these metrics can enhance the overall loading experience for actual users and reduce unexpected layout shifts, such as cumulative layout shift scores. Furthermore, improving core web vitals can help increase your website's conversion rates, as users are more likely to engage and navigate your site seamlessly. Additionally, Google considers experience signals as a vital ranking signal. With the upcoming experience update, improving core web vitals for desktop and mobile devices will become even more critical.
RELATED: What Is Business Intelligence?
Best Practices for Tracking Core Web Vitals
Tracking Core Web Vitals is essential for optimizing user experience and improving SEO performance. It involves a set of best practices that web developers and digital marketers can follow to measure, analyze, and improve the loading performance, speed metrics, layout shift scores, and other vital scores of their websites. The Core Web Vitals include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Using tools such as Google Analytics, Google PageSpeed Insights, and other lab and field metrics that simulate the actual users and device capabilities are recommended to track and optimize these metrics. Some of the best practices for monitoring Core Web Vitals include optimizing page load time, addressing slow server response times, reducing render-blocking resources, improving client-side rendering, and measuring the actual user experience and conversion rates. By following these practices and continuously monitoring the Core Web Vitals, you can improve the loading experience and aggregate experience and avoid lousy experience signals that may affect your ranking signal and overall user experience update.
Web Development and SEO
In the world of web development and SEO, "10" is a number that carries a lot of weight. It refers to the top ranking position on search engine results pages, considered the most coveted spot for businesses seeking online visibility. However, achieving that top spot depends on many factors, including what Google calls Core Web Vitals. These vitals include metrics such as largest contentful paint, visual stability, cumulative layout shift, and interaction time, to name a few. These metrics are critical for providing a good user experience and improving website performance. By optimizing for these Core Web Vitals, website owners can improve loading speed, device compatibility, and conversion rates, increasing customer satisfaction and better SEO performance.
In conclusion, understanding the Core Web Vitals is essential for website owners and developers. They're an integral part of the website optimization process to ensure users have a smooth and positive experience. With the combination of performance metrics and tools like Google's Lighthouse, optimizing the Core Web Vitals can help improve your website's visibility and ranking in search engine results.